"Buy it, use it, break it, fix it"
"Trash it, change it, mail - upgrade it"
Implicit semantics
Most HTML elements have implicit semantics (role and state)
The a element
<a href="https://tink.uk">Tink.UK</a>
- Role = "link"
- Accessible name = "Tink.UK"
- State = focusable
Screen reader demo: the a element
- Screen reader says
- "tink.uk [Link]"
The img element
<img src="chamucos.png"
alt="A bottle of Chamucos tequila with the dancing devil logo">
- Role = "image"
- Accessible name = "A bottle of Chamucos tequila with the dancing devil logo"
Screen reader demo: the img element
- Screen reader says
- "[Graphic] A bottle of Chamucos tequila with the dancing devil logo"
The input type="checkbox" element
<input type="checkbox" id="tequila" checked>
<label for="tequila">Tequila makes me happy</label>
- Role = "checkbox"
- Accessible name = "Tequila makes me happy"
- State = "focusable checked"
Screen reader demo: the input type="checkbox" element
- Screen reader says
- "Tequila [Checkbox, checked]"
Neutral semantics
Some elements do not convey role or state
The div & span elements
<div>
<span class="button">
Add English Breakfast tea to basket</span>
</div>
Screen reader demo: the div & span elements
- Screen reader says
- "Add English Breakfast tea to basket"
"Charge it, point it, zoom it, press it"
Keyboard focus
HTML has interactive elements that receive focus, including:
<a href><button><input>
DOM order
<button>1</button>
<button>2</button>
<button>3</button>
Screen reader demo: DOM order
Expected interactions
Interactive elements have expected interactions provided by the browser:
- A link is activated by click, tap or the Enter key
- A button is activated by click, tap or the Enter or Space key
- An input is activated by click, tap or the Enter key
"Snap it, work it, quick - erase it"
The details & summary elements
<details>
<summary>Tequila...</summary>
Makes me happy!
</details>
The accessibility tree: details element
- Role
- button
- State
- focusable
- focused
- expandable
- collapsed
Screen reader demo: the details & summary elements
Accessibility APIs
 |
 |
 |
UI Automation (UIA)
MS Active Accessibility (MSAA)
IAccessible2 (IA2)
|
OSX Accessibility Protocol (AXAPI)
|
Accessibility Toolkit (ATK)
AT Service Provider Interface (AT-SPI)
|
"Write it, cut it, paste it, save it"
ARIA
Attributes that polyfill missing role, name, and state information for screen readers
ARIA 1.1 (W3C Recommendation)
w3.org/TR/wai-aria-1.1
The role attribute
70+ roles, including:
tablist, tab, tabpanelcheckbox, radio, textboxtable, row, celltoolbar, menu, menubar
The aria- attributes
45+ states and properties, including:
aria-invalid, aria-requiredaria-pressed, aria-expandedaria-controls, aria-owns
"Load it, check it, quick - rewrite it"
The div and span elements
<span id="button">Tequila <span id="icon"></span></span>
<div id="content">Makes me happy</div>
Keyboard demo: disclosure

The tabindex attribute
<span id="button" tabindex="0">Tequila <span id="icon"></span></span>
<script>
var button = document.getElementById('button');
button.setAttribute('tabindex', 0);
</script>
The role attribute
button.setAttribute('role', 'button');
The aria-expanded attribute
button.setAttribute('aria-expanded', 'false');
The aria-controls attribute (optional)
button.setAttribute('aria-controls', 'content');
The aria-hidden attribute
icon.setAttribute('aria-hidden', 'true');
The hidden attribute
content.setAttribute('hidden', 'true');
Rendered code
<span id="button" tabindex="0" role="button"
aria-expanded="false" aria-controls="content">
Tequila <span id="icon" aria-hidden="true"></span>
</span>
<div id="content" hidden>Makes me happy</div>
Pointer interaction
button.addEventListener('click', disclose, false);
Keyboard interaction
button.addEventListener('keydown', function(event) {
if (event.keyCode == 13 || event.keyCode ==32) {
disclose();
}
});
Functionality
if (content.hasAttribute('hidden')) {
button.setAttribute('aria-expanded', 'true');
button.setAttribute('aria-controls', 'content');
content.removeAttribute('hidden');
}
else {
button.setAttribute('aria-expanded', 'false');
content.setAttribute('hidden', 'true');
button.removeAttribute('aria-controls');
}
Screen reader demo: disclosure
"Plug it, play it, burn it, rip it
Drag and drop it, zip - unzip it"
Screen readers
 |
 |
 |
 |
 |
 |
| Jaws |
NVDA |
Voiceover |
Narrator |
Orca |
TalkBack |
| (Freedom Scientific) |
(NV Access) |
(Apple) |
(Microsoft) |
(GNOME) |
(Android) |
Keyboard

"Lock it, fill it, call it, find it
View it, code it, jam - unlock it"
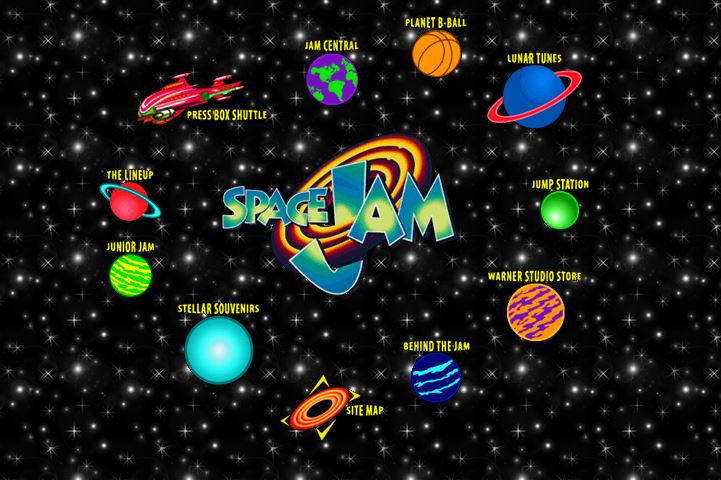
Space Jam

Space Jam website

Old school style
<body vlink="#ff4c4c"
alink="#ff4c4c"
link="#ff4c4c"
text="#ff0000"
bgcolor="#000000"
background="img/bg_stars.gif">
...
</body>
Layout
<table width="500" border="0">
<tbody>
<tr>
<td align="left">...</td>
...
</tr>
<tbody>
</table>
Formatting
<center>
<nobr>
...
</nobr>
</center>
Fonts
<font size="-1">
<a target="_blank" href="http://www.warnerbros.com/term-use">
Legal/Privacy Information About This Site.</a>
</font>
Fixed in time
It's resilient, but:
- No style override
- No text resize
- No layout flexibility
"Surf it, scroll it, pause it, click it
Cross it, crack it, switch - update it"
CSS1 (1996)
- Box model and basic floats
- Properties for fonts, colours and dimensions
- Pseudo-class for anchors
CSS2 (1998)
before/after pseudo-elements
The after selector
#a:after {
content: ' Makes me happy!';
}
...
<a href="/" id="a">Tequila!</a>
CSS2.1 on generated content
Generated content does not alter the document tree. In particular, it is not fed back to the document language processor (e.g., for reparsing).
DOM representation
<a href="/" id="a">Tequila!</a>
"Name it, rate it, tune it, print it
Scan it, send it, fax - rename it"
Screen reader demo: the after selector
- Screen reader says
- Tequila, makes me happy! [link]
Browser support
 |
 |
 |
 |
| Chrome |
Edge |
Firefox |
Safari |
| (Google) |
(Microsoft) |
(Mozilla) |
(Apple) |
Browser solutions
- Create a text node in the accessibility tree
- Include
after content in the accessible name calculation
CSS3 FlexBox
- Easier responsive layouts
- No more float hacks
The button element
<div>
<button>1</button>
<button>2</button>
<button>3</button>
</div>
Screen reader demo: DOM order
The display & order properties
<div style="display: flex;">
<button style="order: 3;">1</button>
<button style="order: 2;">2</button>
<button style="order: 1;">3</button>
</div>
Screen reader demo: flex order
Spec advice?
Authors must use ‘order' only for visual, not logical, reordering of content.
The tabindex attribute
<div style="display: flex;">
<button style="order: 3;" tabindex="3">1</button>
<button style="order: 2;" tabindex="2">2</button>
<button style="order: 1;" tabindex="1">3</button>
</div>
Screen reader demo: tabindex order
The tabindex attribute problem
- Elements with tabindex="0" are part of the natural tab sequence
- Elements with tabindex="-1" are not, but are focusable with scripting
- Elements with tabindex=">0" are never a good idea
The aria-flowto attribute
<div style="display: flex;">
<button id="b1" aria-flowto="b3" style="order: 3;">1</button>
<button id="b2" aria-flowto="b1" style="order: 2;">2</button>
<button id="b3" aria-flowto="b2" style="order: 1;">3</button>
</div>
Screen reader demo: the aria-flowto attribute
The aria-flowto attribute problem
- Adds another navigation method (DOM order, flexed order and aria-flowto order
- Is poorly supported
"Touch it, bring it, pay it, watch it
Turn it, leave it, start - format it"
It doesn't have to be perfect
... just a little bit better than yesterday
Technologic (Human afterall)