5 things about screen readers
5 things about screen readers
Icons, Amsterdam May 2017
Not just blind people
- Partially sighted people
- People on the Autism spectrum
- Dyslexic people
Not just disabled people
- People in cars
- People using digital assistants
- People using voice interfaces
Software
That translates on-screen content into synthetic speech
Screen reader demo: headings
Screen reader demo: language
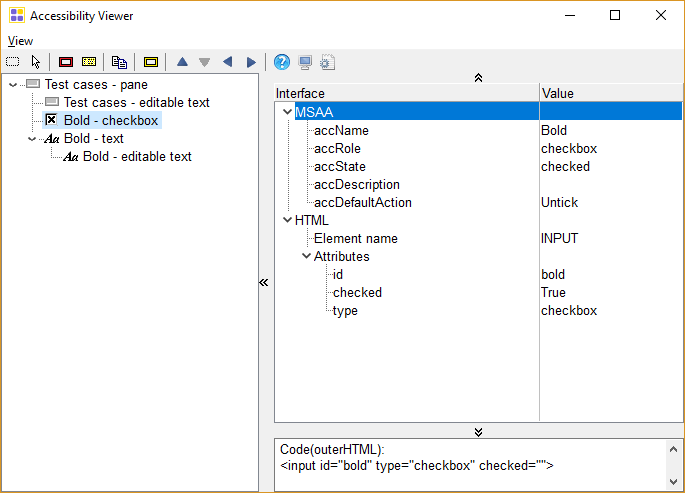
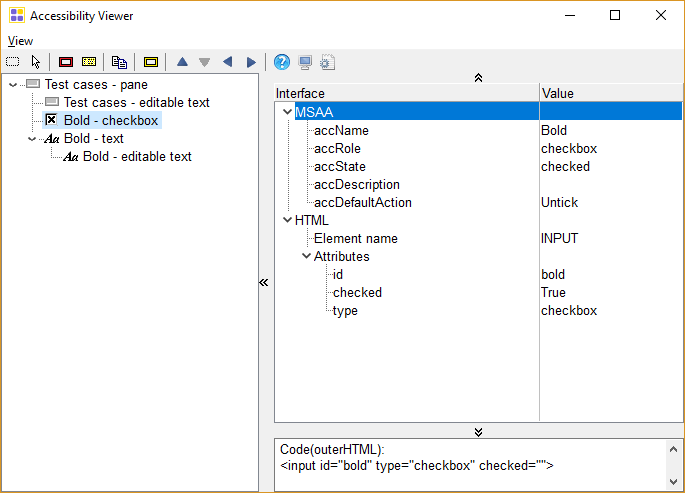
Platform controls

- Role
- checkbox
- Name
- Bold
- State
- Focusable, Focused, Checked
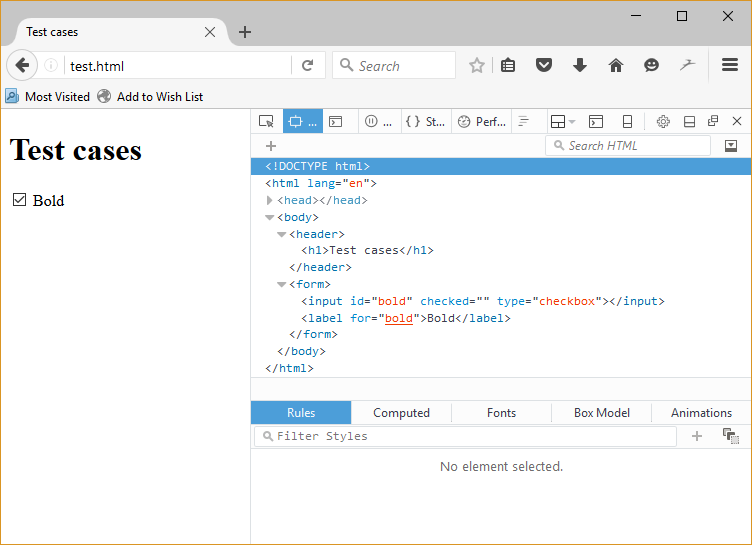
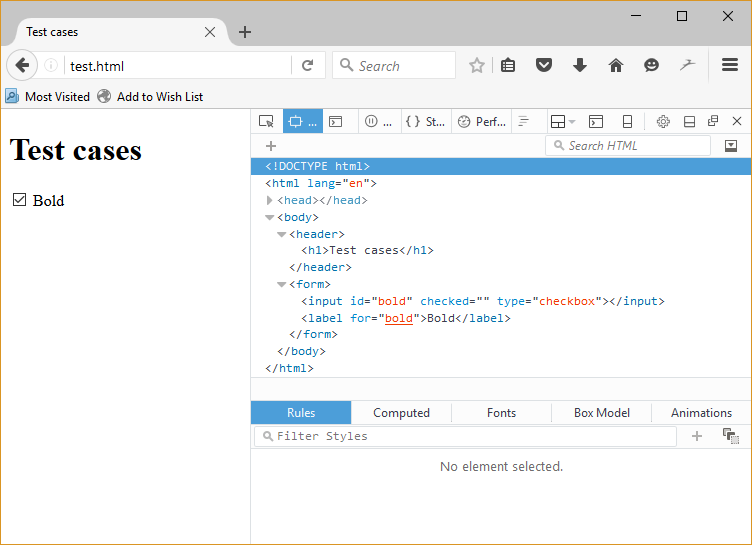
Web controls
<label for="this">Bold</label>
< type="checkbox" id="this" checked>
- Role
- checkbox
- Name
- Bold
- State
- Focusable, Focused, Checked
Accessibility APIs
- Windows
- UI Automation (UIA)
- MS Active Accessibility (MSAA)
- IAccessible2 (IA2)
- Mac OS
- OSX Accessibility Protocol (AXAPI)
- Linux
- Accessibility Toolkit (ATK)
- AT Service Provider Interface (AT-SPI)
Accessibility mappings
Define how role, state, properties, and keyboard focus are handled in the browser
HTML mapping support
Browsers may support an element, but not accessibility support it
A browser may accessibility support an element, but a screen reader may not
DOM tree

Accessibility tree

Manipulating the DOM
- Browser parses the HTML and builds the DOM
- Browser uses the DOM to build the accessibility tree
- Browser updates the DOM in response to user interaction or scripted events
- Browser responds to changes in the DOM and updates the accessibility tree
- Assistive technologies listen for changes in the accessibility tree and respond accordingly
Because it feels good
We want to create things that people enjoy using
Because it's your responsibility
We have a professional responsibility to make things accessible
Because you have a choice
But not everyone else does
Because it doesn't have to be perfect
Just a little bit better than yesterday
5 things about screen readers
Icons, Amsterdam May 2017