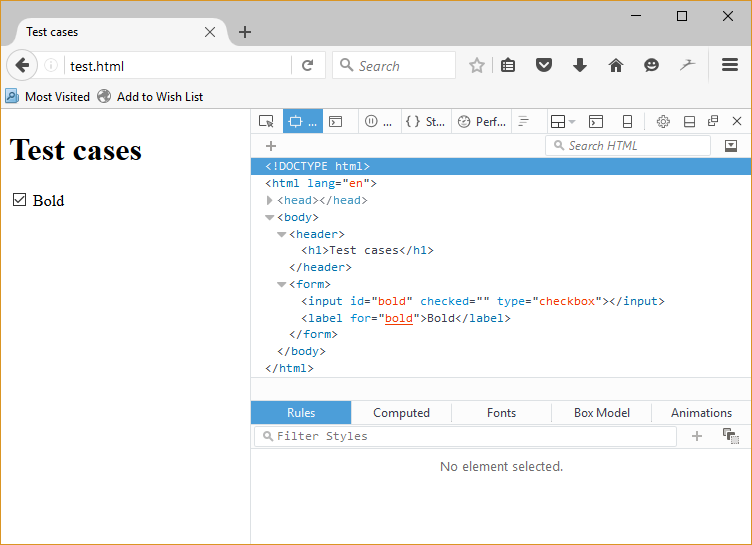
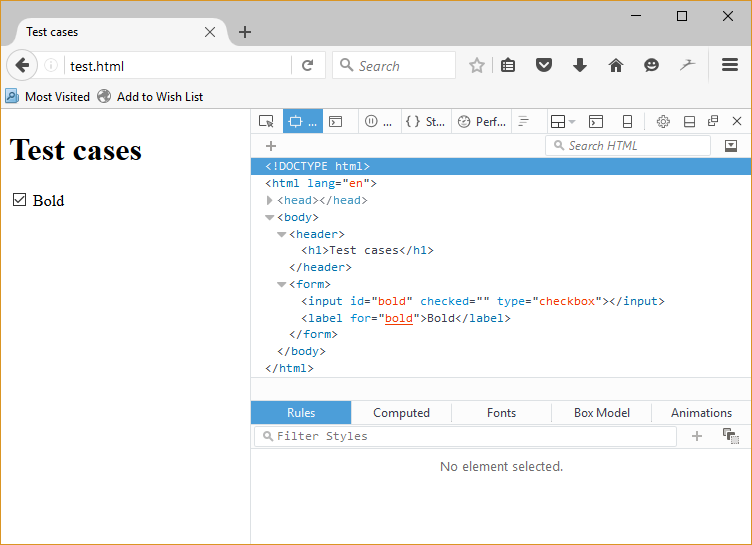
DOM tree

DEVit, Thessaloniki 2017
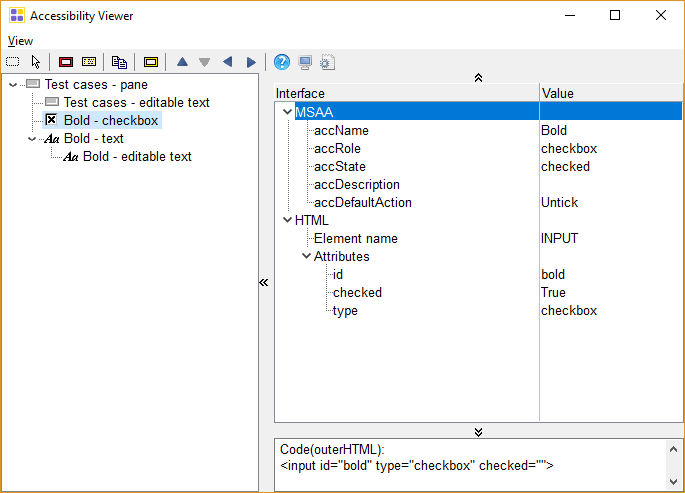
Most HTML elements have implicit semantics (role and state)
<a href="http://tink.uk">Tink.UK</a>
<img src="chamucos.png"
alt="A bottle of Chamucos tequila with the dancing devil logo">
<input type="checkbox" id="tequila" checked>
<label for="tequila">Tequila makes me happy</label>
Some HTML elements do not convey semantics (role or state)
<div>This is just</div>
<span>like plain text</span>
HTML has interactive elements that receive focus, including:
The tab order follows the DOM order of interactive elements
<button>1</button>
<button>2</button>
<button>3</button>
Interactive elements have expected interactions provided by the browser:
<input type="checkbox" id="bold" checked>
<label for="bold">Bold</label>


Attributes to polyfill semantic information in HTML and SVG
Roles including:
Attributes for providing accessible names and descriptions:
States including:
<span id="button">Tequila <span id="icon"></span></span>
<div id="content">Makes me happy</div>

<span id="button" tabindex="0">Tequila <span id="icon"></span></span>
<script>
var button = document.getElementById('button');
button.setAttribute('tabindex', 0);
</script>
button.setAttribute('role', 'button');
button.setAttribute('aria-expanded', 'false');
button.setAttribute('aria-controls', 'content');
icon.setAttribute('aria-hidden', 'true');
content.setAttribute('hidden', 'true');
<span id="button" tabindex="0" role="button"
aria-expanded="false" aria-controls="content">
Tequila <span id="icon" aria-hidden="true"></span>
</span>
<div id="content" hidden>Makes me happy</div>
button.addEventListener('click', disclose, false);
button.addEventListener('keydown', function(event) {
if (event.keyCode == 13 || event.keyCode ==32) {
disclose();
}
});
if (content.hasAttribute('hidden')) {
button.setAttribute('aria-expanded', 'true');
button.setAttribute('aria-controls', 'content');
content.removeAttribute('hidden');
}
else {
button.setAttribute('aria-expanded', 'false');
content.setAttribute('hidden', 'true');
button.removeAttribute('aria-controls');
}
Use the Tenon API with your build tools
Install a Tenon module for Grunt, Gulp or other environments
Send a post request to the API with required parameters:
Choose optional parameters such as:
Abandon your mouse, turn on a screen reader, zoom in/out


<body vlink="#ff4c4c"
alink="#ff4c4c"
link="#ff4c4c"
text="#ff0000"
bgcolor="#000000"
background="img/bg_stars.gif">
...
</body>
<center>
<nobr>
...
</nobr>
</center>
<table width="500" border="0">
<tbody>
<tr>
<td align="left">...</td>
...
</tr>
<tbody>
</table>
<font size="-1">
<a target="_blank" href="http://www.warnerbros.com/term-use">
Legal/Privacy Information About This Site.</a>
</font>
#a:after {
content: ' Makes me happy!';
}
...
<a href="/" id="a">Tequila!</a>
<a href="/" id="a">Tequila!</a>
Generated content does not alter the document tree. In particular, it is not fed back to the document language processor (e.g., for reparsing).
CSS generated content is accessibility supported in:
<div>
<button>1</button>
<button>2</button>
<button>3</button>
</div>
<div style="display: flex;">
<button style="order: 3;">1</button>
<button style="order: 2;">2</button>
<button style="order: 1;">3</button>
</div>
Authors must use ‘order' only for visual, not logical, reordering of content.
<div style="display: flex;">
<button style="order: 3;" tabindex="3">1</button>
<button style="order: 2;" tabindex="2">2</button>
<button style="order: 1;" tabindex="1">3</button>
</div>
<div style="display: flex;">
<button id="b1" aria-flowto="b3" style="order: 3;">1</button>
<button id="b2" aria-flowto="b1" style="order: 2;">2</button>
<button id="b3" aria-flowto="b2" style="order: 1;">3</button>
</div>
Just a little bit better than yesterday