Screen readers
Software that translates on-screen content into synthetic speech




Frontend United, Athens May 2017
Software that translates on-screen content into synthetic speech




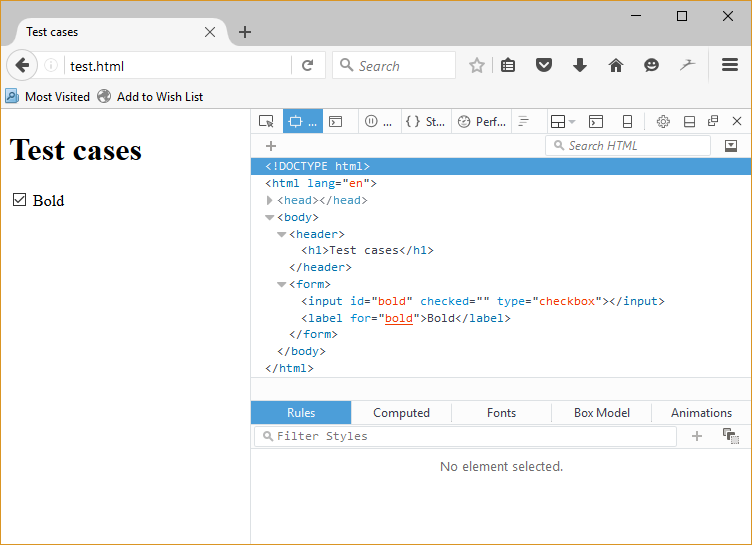
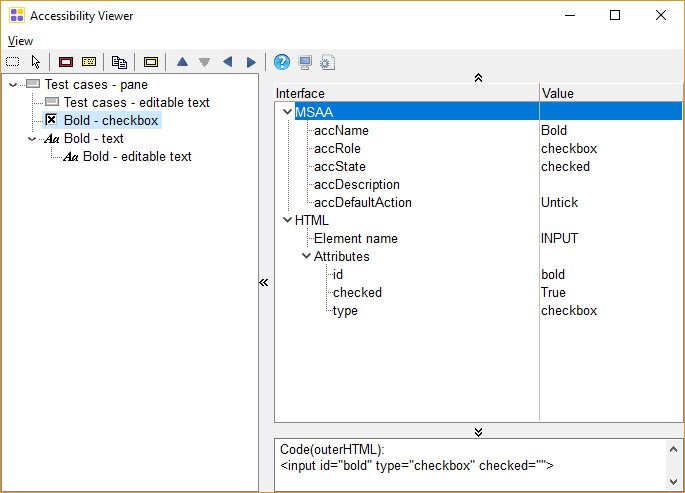
Windows screen readers create a virtual copy of the browser contents
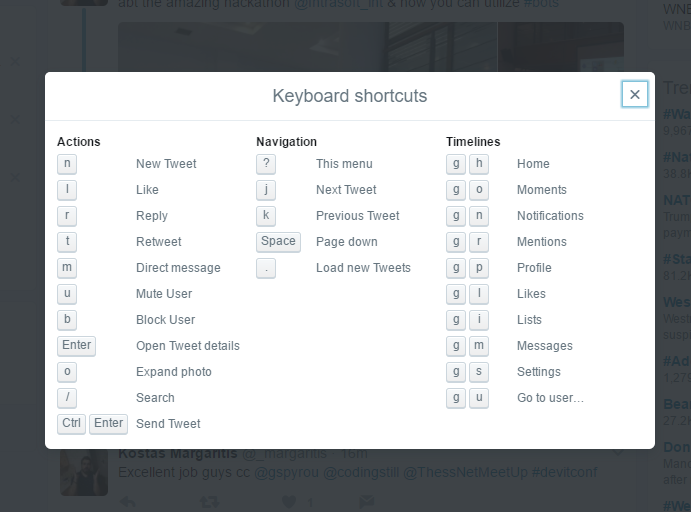
Windows screen readers pass keys straight through to the browser

<label for="this">Bold</label>
< type="checkbox" id="this" checked>Define how role, state, properties, and keyboard focus are handled in the browser
Browsers may support an element, but not accessibility support it
A browser may accessibility support an element, but a screen reader may not


When native accessibility information is unavailable
Use native HTML whenever possible
<button>Tequila!</button>
var button = document.getElementById('button');
button.addEventListener('click', doSomething, false);
When repurposing elements like <div> and <span>
<span id="button">Tequila!</span>
<span id="button" role="button" tabindex="0">Tequila!</span><button role="heading" aria-level="1">Tequila!</button>When you create custom components it's your responsibility to make it work with the keyboard
<a href="#here" id="button" role="button">Tequila!</a>
var button = document.getElementById('button');
button.addEventListener('keydown', function(event) {
if (event.keyCode == 13) {
doSomething();
}
});<span id="button" role="button" tabindex="0">Tequila!</span>
var button = document.getElementById('button');
button.addEventListener('keydown', function(event) {
if (event.keyCode == 13 || event.keyCode == 32) {
toggle();
}
});<body role="application">...</body>Removes the screen reader from the keyboard intercept chain
Many ARIA roles trigger applications mode automatically, including:
<ul role="tablist">
<li role="presentation">
<a role="tab" href="#p1" aria-selected="true" aria-controls="p1">Blanco</a>
</li>
<li role="presentation">
<a role="tab" href="#p2" aria-selected="false">Reposado</a>
</li>
...
</ul><ul role="tablist">
<li role="presentation">
<a role="tab" href="#p1" aria-selected="true" aria-controls="p1">Blanco</a>
</li>
<li role="presentation">
<a tabindex="-1" role="tab" href="#p2" aria-selected="false">Reposado</a>
</li>
...
</ul>Listen for keydown and capture keycodes:
JavaScript accessibility API for the future



Thank you