Platform controls
- Role is "checkbox"
- Accessible name is "Bold"
- State is focused, checked, focusable
From The Front, Bologna 2016
<input type="checkbox" id="bold">
<label for="bold">Bold</label>
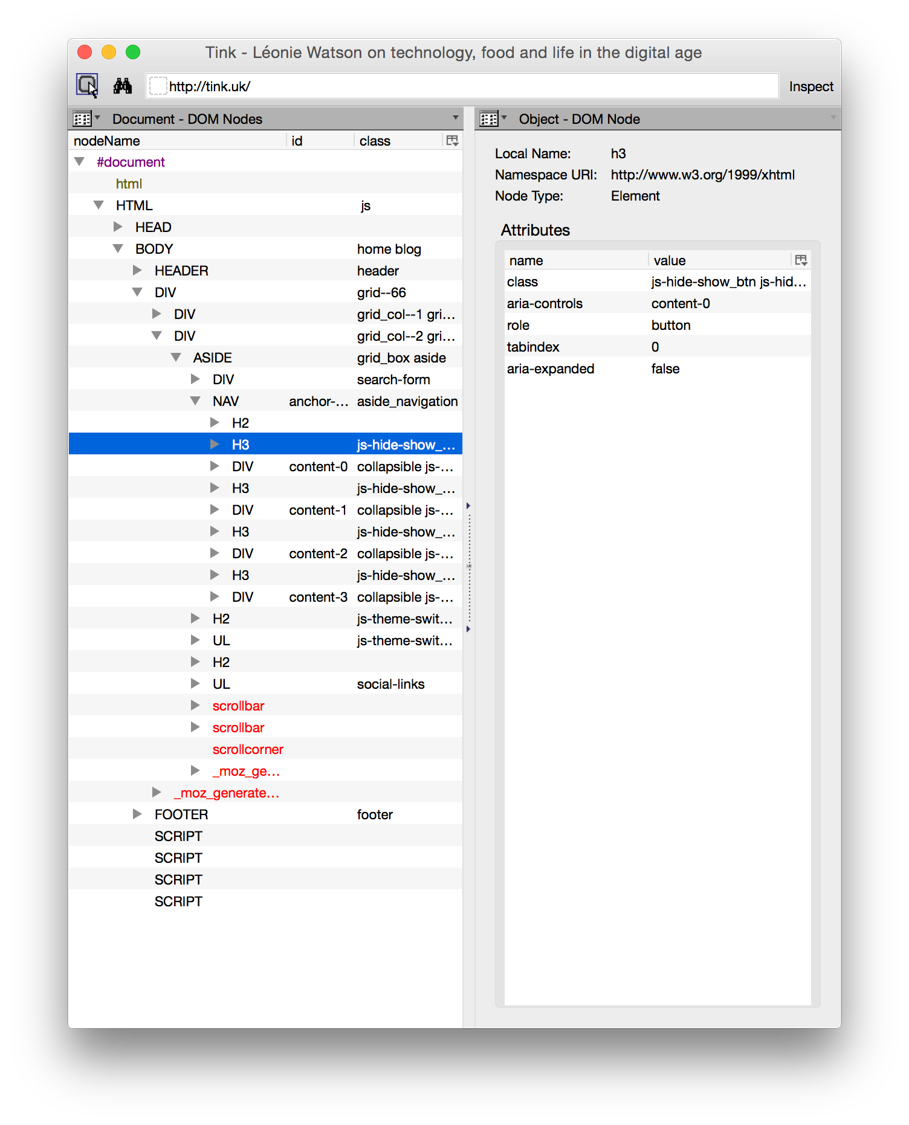
The relationship between platform objects and web objects is documented in the HTML AAM


<div> and <span> have semantically neutral default implicit roles
<span>Plain text</span>
<span id="link" data-link="http://tink.uk">
Tink UK
</span>

<span id="link" data-link="http://tink.uk" tabindex="0" >
Tink UK
</span>
span:hover, span:focus, span:active {
color: #000;
background-color: #fc0;
cursor: pointer;
}
<span id="link" data-link="http://tink.uk"
tabindex="0" role="link">
Tink UK
</span>
link.addEventListener("click", fetchResource);
link.addEventListener("keydown", fetchResource);
var fetchResource = function (e) {
e.preventDefault();
window.location.href = e.target.dataset.link;
};
var fetchResource = function (e) {
if (e.type === "keydown" && e.keyCode !== 13) {
return false;
}
e.preventDefault();
window.location.href = e.target.dataset.link;
};
<a href="http://tink.uk">Tink UK</a>
Ljwatson.github.io/design-patterns/toggletip2/toggletip.html
<span id="button">Tequila</span>
<div id="tip">
<span id="content"></span>
</div>

<span id="button" tabindex="0">Tequila</span>
<div id="tip">
<span id="content"></span>
</div>
span[id="button"]:hover, span[id="button"]:focus {
background-color: #fc0;
color: #555;
}
<span id="button" tabindex="0" role="button">Tequila</span>
<div id="tip" role="complementary">
<span id="content" role="tooltip"></span>
</div>
<span id="button" tabindex="0" role="button"
aria-expanded="false">Tequila</span>
<div id="tip" role="complementary">
<span id="content" role="tooltip"></span>
</div>
<span id="button" tabindex="0" role="button"
aria-expanded="false" aria-describedby="tip">Tequila</span>
<div id="tip" role="complementary">
<span id="content" role="tooltip"></span>
</div>
<span id="button" tabindex="0" role="button"
aria-expanded="false" aria-describedby="tip">Tequila</span>
<div id="tip" role="complementary" hidden>
<span id="content" role="tooltip"></span>
</div>
<span id="button" tabindex="0" role="button"
aria-expanded="false" aria-describedby="tip">Tequila</span>
<div id="tip" role="complementary" hidden>
<span id="content" role="tooltip" aria-live="polite"></span>
</div>
button.addEventListener('click', toggleTip, false);
button.addEventListener('keydown', function(e) {
if (e.keyCode == 13 || e.keycode == 32) {
toggleTip();
}
});
document.addEventListener('keydown', function(e) {
if (e.keyCode == 27) {
toggleTip();
}
});
button.setAttribute('aria-expanded', 'true');
content.innerHTML = "Makes me happy!";
tip.removeAttribute('hidden');
button.setAttribute('aria-expanded', 'false');
content.innerHTML = '';
tip.setAttribute('hidden', true);
<ul>
<li>
<a href="#panel1" id="tab1">Blanco</a>
</li>
<li>
<a href="#panel2" id="tab2">Reposado</a>
</li>
</ul>
<div id="panel1">Blanco tequila…</div>
<div id="panel2">Reposado tequila…</div>
<ul role="tablist">
<li role="presentation">
<a href="#panel1" id="tab1 role="tab"><Blanco</a>
</li>
<li role="presentation">
<a href="#panel2" id="tab2" role="tab"><Reposado</a>
</li>
</ul>>
<div id="panel1" role="tabpanel">Blanco tequila…</div>
<div id="panel2" role="tabpanel">Reposado tequila…</div>
<ul role="tablist">
<li role="presentation">
<a href="#panel1" id="tab1 role="tab" aria-controls="panel1">
Blanco</a>
</li>
</ul>
<div id="panel1" role="tabpanel">Blanco tequila…</div>
<ul role="tablist">
<li role="presentation">
<a href="#panel1" id="tab1" role=tab" aria-controls="panel1"
aria-selected="true">Blanco</a>
</li>
<li role="presentation">
<a href="#panel2" id="tab2" role="tab" aria-controls="panel2"
aria-selected="false">Reposado</a>
</li>
</ul>
<ul role="tablist">
<li role="presentation">
<a href="#panel1" id="tab1" role=tab" aria-controls="panel1"
aria-selected="true" tabindex="0">Blanco</a>
</li>
<li role="presentation">
<a href="#panel2" id="tab2" role="tab" aria-controls="panel2"
aria-selected="false" tabindex="-1">Reposado</a>
</li>
</ul>
<ul role="tablist">
...
<li role="presentation">
<a href="#panel2" id="tab2" role="tab" aria-controls="panel2"
aria-selected="false" tabindex="-1">Reposado</a>
</li>
</ul>
<div id="panel1" role="tabpanel">Blanco tequila…</div>
<div id="panel2" role="tabpanel" hidden>Reposado tequila…</div>
<ul role="tablist">
<li role="presentation">
<a href="#panel1" id="tab1" role=tab" aria-controls="panel1"
aria-selected="true" tabindex="0">Blanco</a>
</li>
...
</ul>
<div id="panel1" role="tabpanel" aria-labelledby="tab1">
Blanco tequila…
</div>
Listen for keydown and capture keycodes: