Space Jam

CSSDay, Amsterdam 2016


<body vlink="#ff4c4c"
alink="#ff4c4c"
link="#ff4c4c"
text="#ff0000"
bgcolor="#000000"
background="img/bg_stars.gif">
...
</body>
<center>
<nobr>
...
</nobr>
</center>
<table width="500" border="0">
<tbody>
<tr>
<td align="left">...</td>
...
</tr>
<tbody>
</table>
<font size="-1">
<a target="_blank" href="http://www.warnerbros.com/term-use">
Legal/Privacy Information About This Site.</a>
</font>

<input type="checkbox" id="bold">
<label for="bold">Bold</label>


<a href="/">Tequila!</a>
#a:after {
content: ' Makes me happy!';
}
...
<a href="/" id="a">Tequila!</a>
<a href="/" id="a">Tequila!</a>
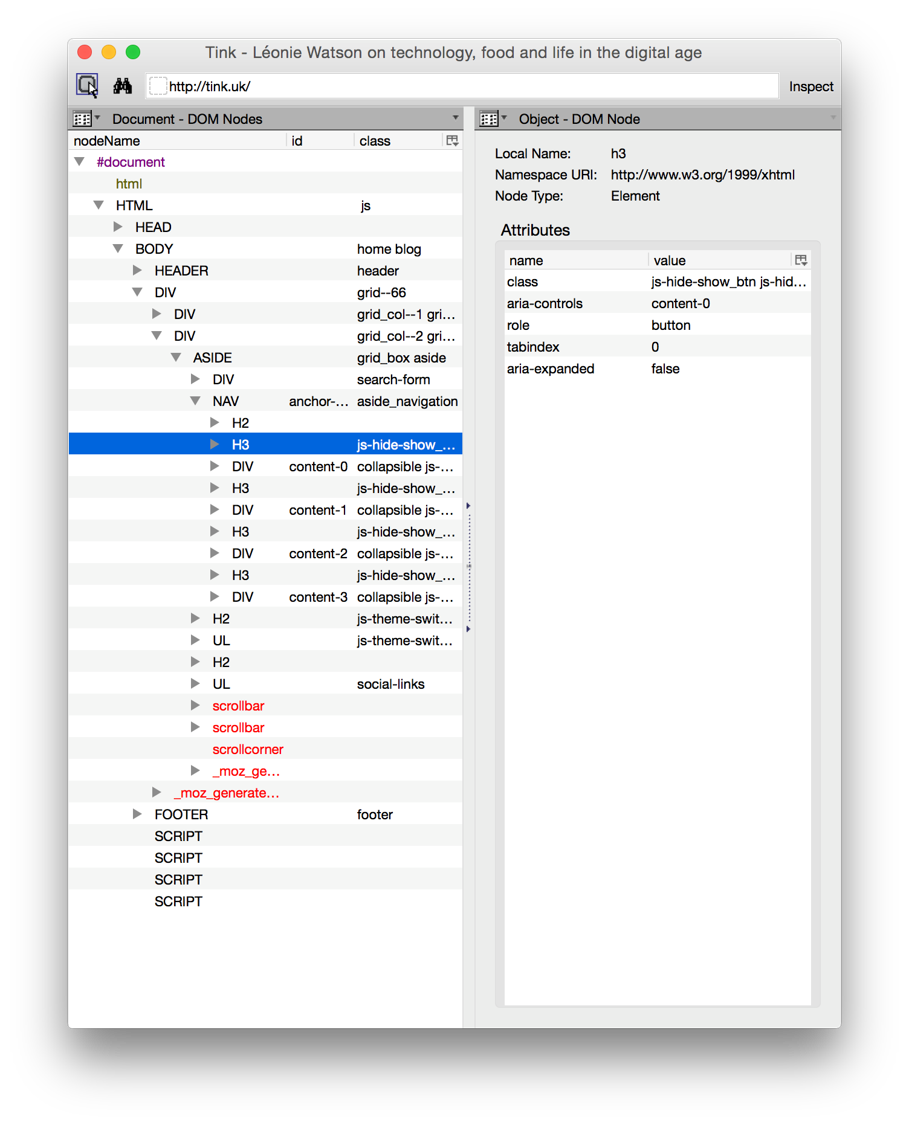
Generated content does not alter the document tree. In particular, it is not fed back to the document language processor (e.g., for reparsing).
CSS generated content is accessibility supported in:

<div>
<button>1</button>
<button>2</button>
<button>3</button>
</div>
<div style="display: flex;">
<button style="order: 3;">1</button>
<button style="order: 2;">2</button>
<button style="order: 1;">3</button>
</div>
Authors must use ‘order' only for visual, not logical, reordering of content.
<div style="display: flex;">
<button style="order: 3;" tabindex="3">1</button>
<button style="order: 2;" tabindex="2">2</button>
<button style="order: 1;" tabindex="1">3</button>
</div>
<div style="display: flex;">
<button id="b1" aria-flowto="b3" style="order: 3;">1</button>
<button id="b2" aria-flowto="b1" style="order: 2;">2</button>
<button id="b3" aria-flowto="b2" style="order: 1;">3</button>
</div>

Determines whether content is presented aurally
speak: auto;
Values: auto, normal, none
Determines volume of voice output:
voice-volume: medium;
Values: silent, x-soft, soft, medium, loud, x-loud
Determines speaking rate:
voice-rate: normal;
Values: normal, x-slow, slow, medium, fast, x-fast
Determines the baseline voice pitch:
voice-pitch: medium;
Values: x-low, low, medium, high, x-high